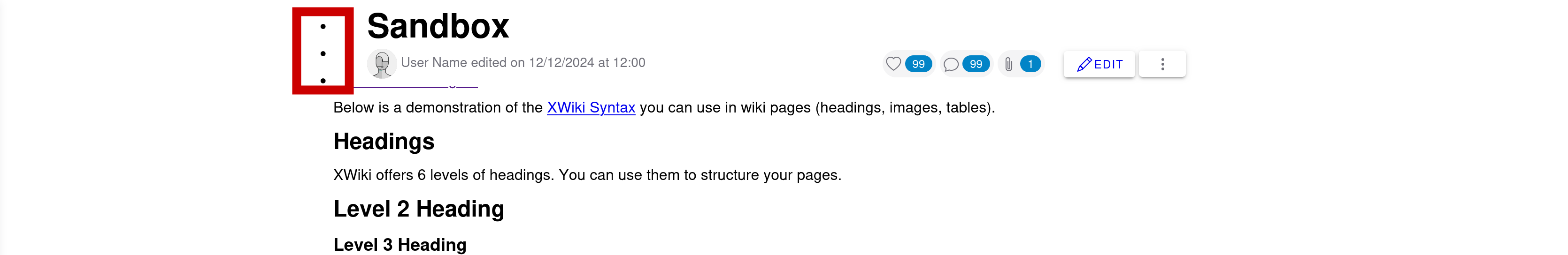
| With vuetify design system, items spanning on the left-hand side are visible aside the header when reaching the top of the screen. For instance: 
Reproduction steps
- Open a page with a long content and lists
- scroll down, until a list reaches the level of the header
- look at the header
Expected The list is hidden being the header. Actual The list items are visible aside the header. |